Definition
Contrast is the idea of having certain elements stand out by emphasizing their differences. The purpose is to help guide the users' attention and create a visual hierarchy of the page allowing for a smoother and a more user friendly navigation of the website. Furthermore, it can help improve readability and ensure that users can differentiate between different sections and actions available on a webpage.


Application
When applying contrast, it's important to think about accessibility, especially when considering color choices. Websites should meet the proper minimum contrast ratio (4:5:1 for text), ensuring content is readable to all users including those with visual impairments. Additionally, using contrasts in typography (e.g. bold vs. regular fonts, or large vs. small text) can help define body content making the site easier to navigate. Line thickness, spacing, and the use of distinct shapes can also create a visual hierarchy, directing users' focus to key actions, such as buttons or important information.
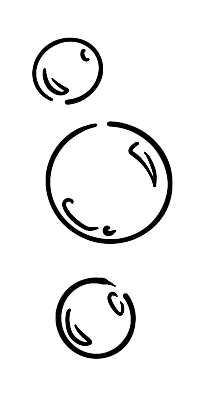
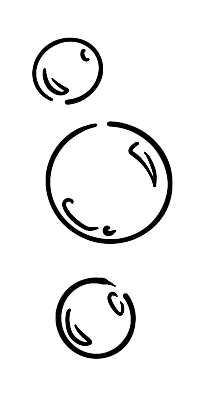
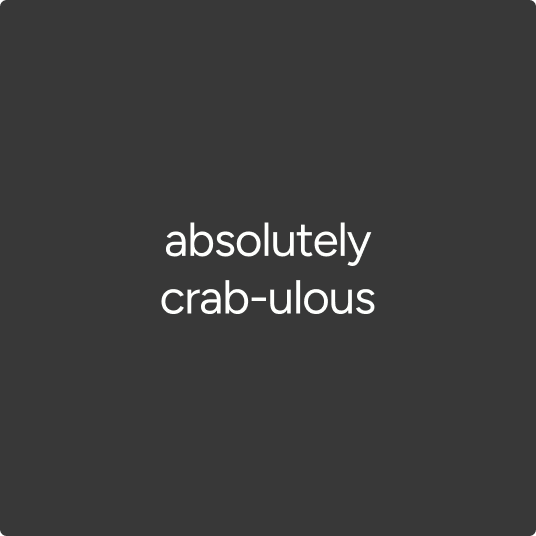
Examples of Good Contrast


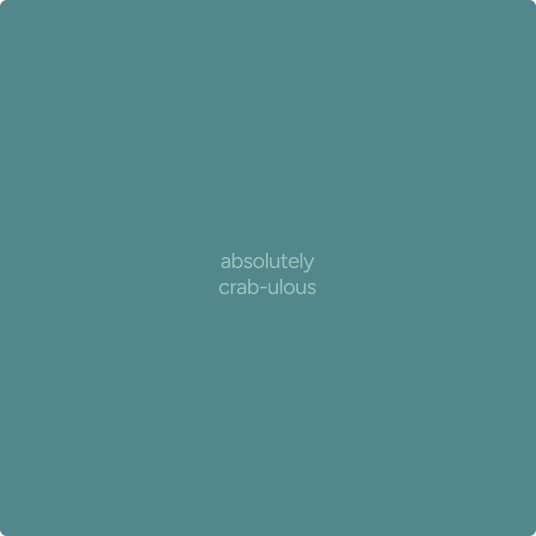
Examples of Bad Contrast


Try It Out!
Play around with both the background and text colors, as well as a custom text input to ensure proper contrast ratio (4.5:1) for ADA compliance.