Definition
While alignment has a simple definition, “a position of agreements or alliance”, in design alignment becomes much more complicated. In a lot of ways, alignment controls the layout, how everything flows and how it all connects together. When done correctly, proper alignment ensures that no element looks out of place, and it helps to connect various sections of design by guiding the user's eye in a logical direction.


Application
Effective alignment creates a visual connection between elements, making the design feel intuitive and easy to follow. For example, aligning texts with images or buttons with their respective labels enhances the overall layout and page hierarchy, making the page more user-friendly while also enhancing the page's professionalism. Common approaches to alignment could include the use of a grid system, consistent margins and padding, etc.
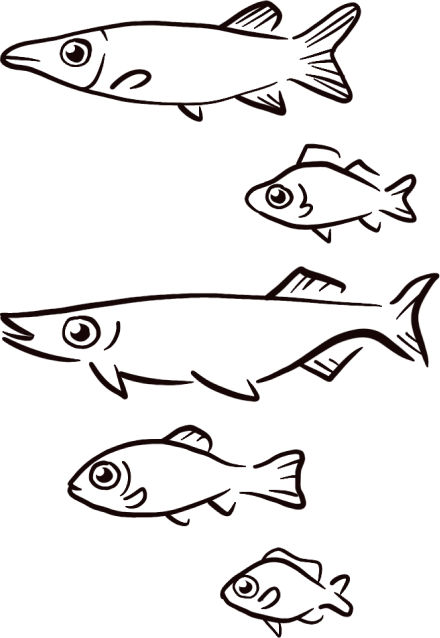
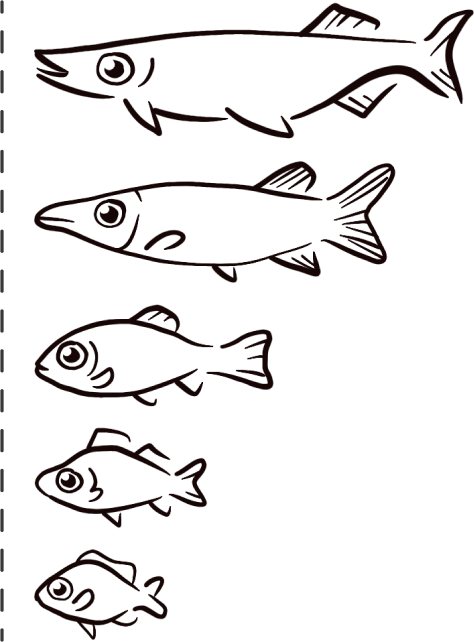
Examples of Good Alignment

Examples of Bad Alignment